jQuery
You can have so many plugin for JQuery.
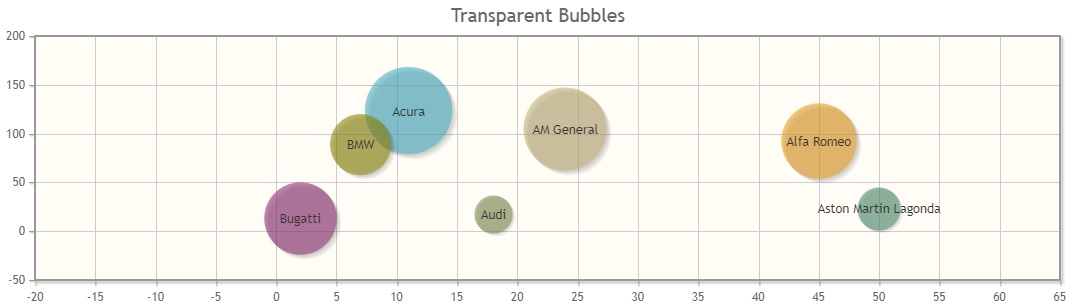
jqplot help you to make a chart quickly.

http://www.jqplot.com/download/
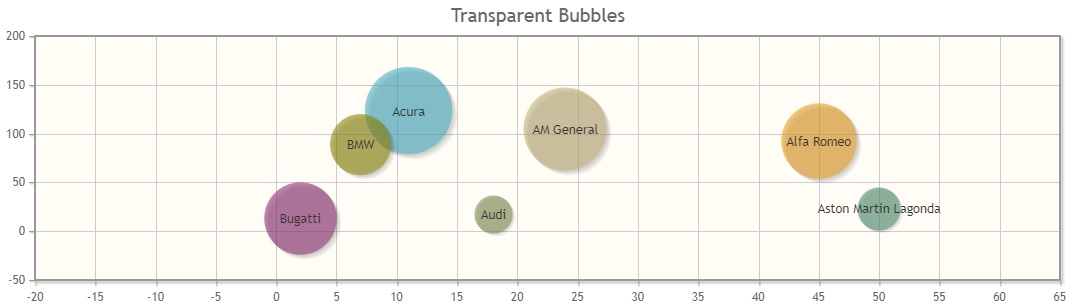
as you see, you can make chart simply with example source & docs. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/ecmascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/ecmascript" src="/jquery/jqplot/jquery.jqplot.min.js"></script>
<script type="text/ecmascript" src="/jquery/jqplot/excanvas.js"></script>
<!-- barchar graph -->
<script class="include" language="javascript" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.barRenderer.js"></script>
<script class="include" language="javascript" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.categoryAxisRenderer.js"></script>
<script class="include" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.bubbleRenderer.js"></script>
<link rel="stylesheet" type="text/css" href="/jquery/jqplot/jquery.jqplot.min.css" />
<script type="text/javascript">
$(function () {
$(document).ready(function(){
var arr = [[11, 123, 1236, "Acura"], [45, 92, 1067, "Alfa Romeo"],
[24, 104, 1176, "AM General"], [50, 23, 610, "Aston Martin Lagonda"],
[18, 17, 539, "Audi"], [7, 89, 864, "BMW"], [2, 13, 1026, "Bugatti"]];
plot1 = $.jqplot('chartLayer',[arr],{
title: 'Transparent Bubbles',
seriesDefaults:{
renderer: $.jqplot.BubbleRenderer,
rendererOptions: {
bubbleAlpha: 0.6,
highlightAlpha: 0.8
},
shadow: true,
shadowAlpha: 0.05
}
});
});
});
</script>
</head>
<body>
<div id="chartLayer"></div>
</body>
</html>
Continue reading
NodeJS
before init the npm, go to NodeJS website and download & install NodeJS
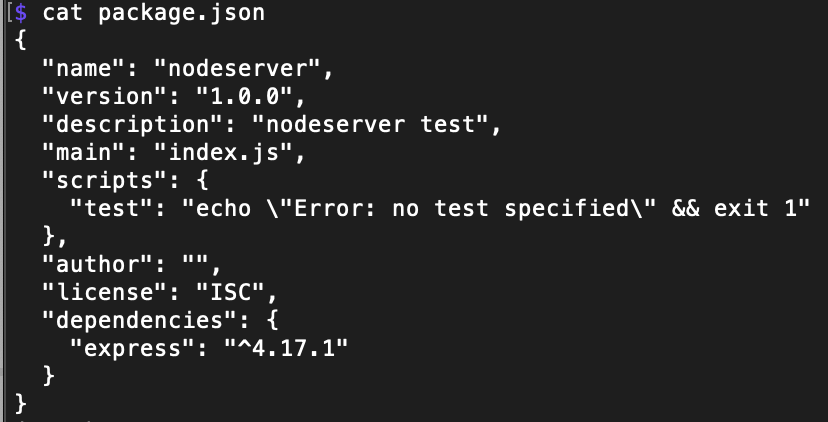
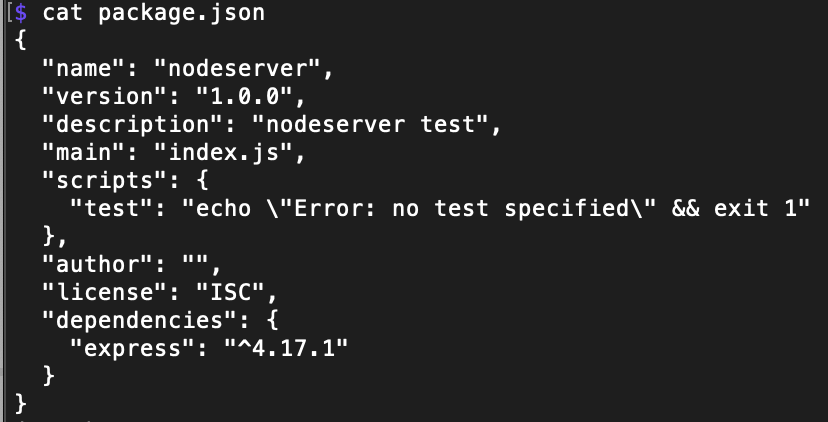
nodeserver installation. discription : nodeserver test and enter, enter, enter.
web framework download
npm install express --save
as you see express is now added on the dependencies.

test server app.js
var express = require('express')
var app = express()
app.listen(3000, function()) {
console.log("start! express server on port 3000");
}
Synchronous first, Asynchronous last.
install nodemon
nodemon check a source code change and a pply the change automatically.
Continue reading
jQuery
Show / Hide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("#showButton").click(function(){
//display:block;
//$("#showhide").show();
//$("#showhide").fadeIn();
$("#showhide").slideDown({
duration : 100
});
});
$("#hideButton").click(function(){
//display:none;
//$("#showhide").hide();
//$("#showhide").fadeOut();
$("#showhide").slideUp();
});
})
</script>
</head>
<body>
<input type="button" id="showButton" value="show" />
<input type="button" id="hideButton" value="hide" />
<div id="showhide" style="border : 1px solid red; display: none;">
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
</div>
</body>
</html>
<html>
<head>
<script type="text/javascript" src="/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//click load button
$("#loadButton").click(function(){
$.ajax({
url : "/dummy.json",
type : 'GET',
dataType : "json",
success : function(data){
$("#titleLayer").html("<h2>"+data.title+"</h2>");
$(".titleLayer").html("<h1>"+data.subject+"</h1>");
var list = data.list;
var tableTag = "";
/*
for(var i = 0; i<list.length; i++){
tableTag += "<tr><td>" + list[i].subject+"</td><td>" + list[i].content + "</td></tr>";
}
$("table").html(tableTag);
*/
$.each(list,function(index,data){
tableTag += "<tr><td>" + data.subject+"</td><td>" + data.content + "</td></tr>";
})
$("table").html(tableTag);
}
});
})
});
</script>
</head>
<body>
<input type="button" value="load" id=loadButton"/>
<div id="titleLayer"></div>
<div class="subjectLayer"></div>
<table width="100%" border="1"></table>
</body>
</html>
Trim
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("#trimButton").click(function(){
$("#trimText").val($("#trimText").val().trim());
})
});
</script>
</head>
<body>
<input type="text" id="trimText" value=" B l a n k " />
<input type="button" id="trimButton" value="trim" />
</body>
</html>
Continue reading