jQuery
CSS Control
<script>
$(function(){
//css()
$("div:eq(0)").css("color", "red");
$("div:eq(0)").css("font-weight","bold");
});
</script>
<body>
<div>control style1</div>
<div>control style2</div>
</body>
<head>
<style type="text/css">
.sample1{
color : red;
font-weight : bold;
}
.sample2{
color : green;
}
</style>
</head>
<script>
$(function(){
//addClass("ClassName") add className to selected selector
$("#sampleDiv1").addClass("sample2");
//removeClass("ClassName") delete className from selected selector
$("#sampleDiv1").removeClass("sample2");
//hasclass("ClassName") check whether selected selector has className (true/false)
let flag = $("#sampleDiv1").hasClass("sample2");
console.log(flag);
});
</script>
<body>
<div id="sampleDiv">control style1</div>
<div id="sampleDiv2">control style2</div>
</body>
Continue reading
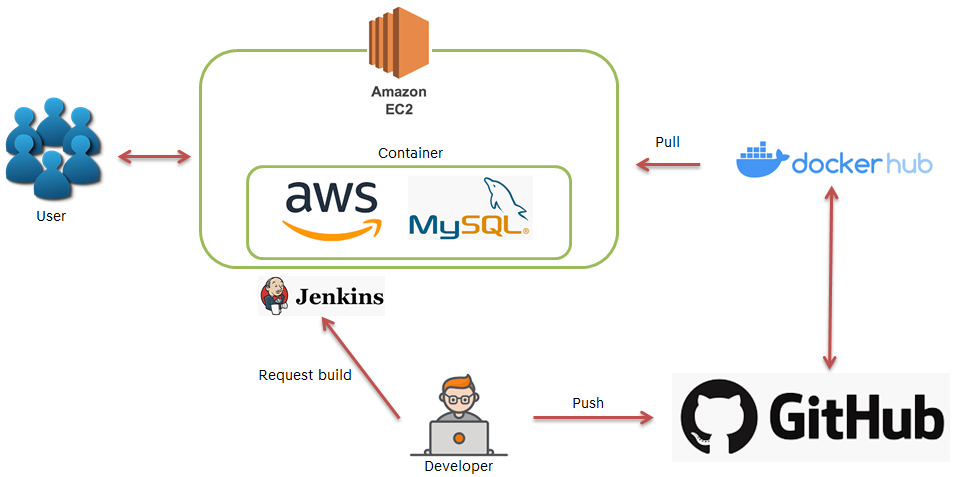
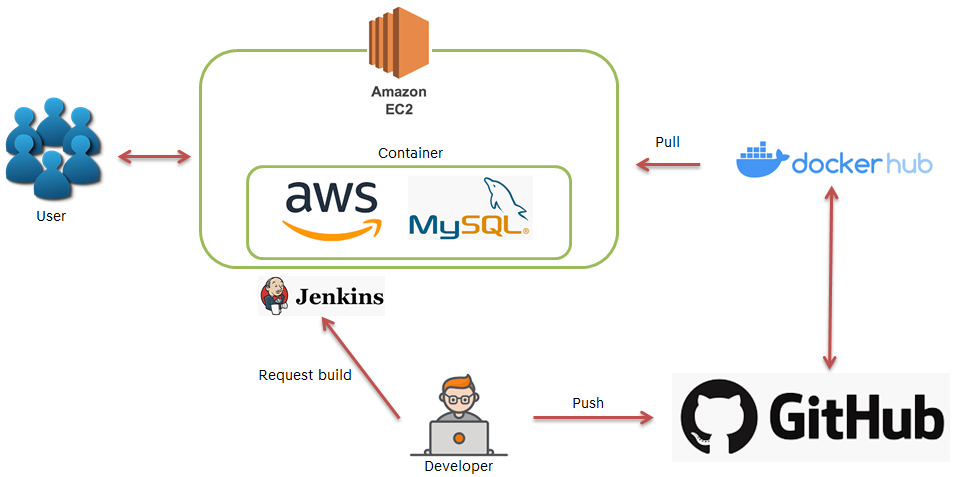
Web service diagram
With the Docker class, I tried to set “Docker, AWS(Server, RDB), Jenkins”.

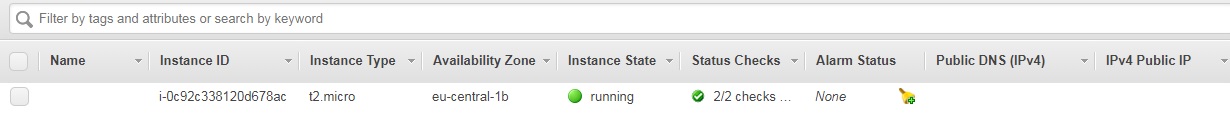
- Install EC2 instance and connect the server via SSH.

- Install Jupyter Notebook (Default port : 8888)
- Install https using Openssl
- run jupyter
sudo systemctl daemon-reload
sudo systemctl enable jupyter
sudo systemctl start jupyter
sudo systemctl status jupyer
- Install docker
sudo apt-update
sudo apt install apt-transport-https
sudo apt install ca-certificates
sudo apt install curl
sudo apt install software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable"
sudo apt update
apt-cache policy docker-ce
sudo apt install docker-ce
sudo systemctl status docker // check docker is running fine.
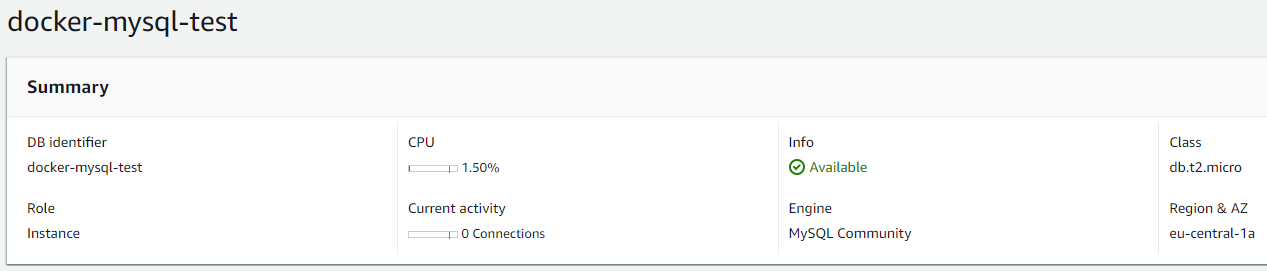
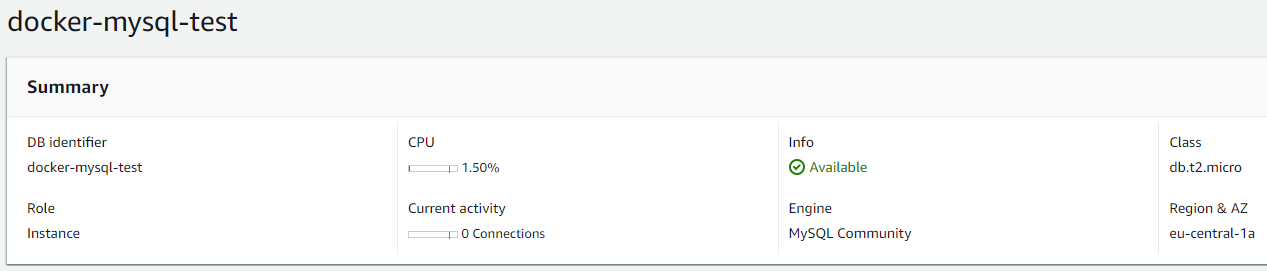
Create Database(MySQL 5.6) on Amazon RDS

Check the inbound rule on Amazon to allow the port 3306 and connection check
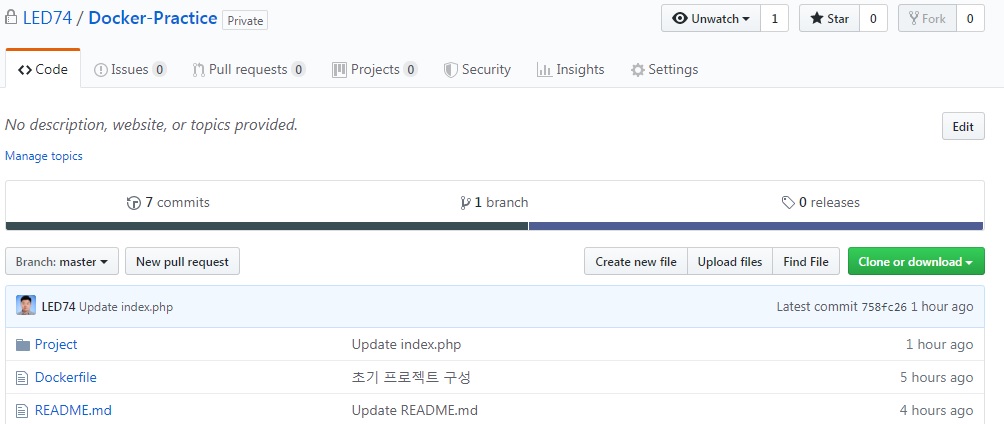
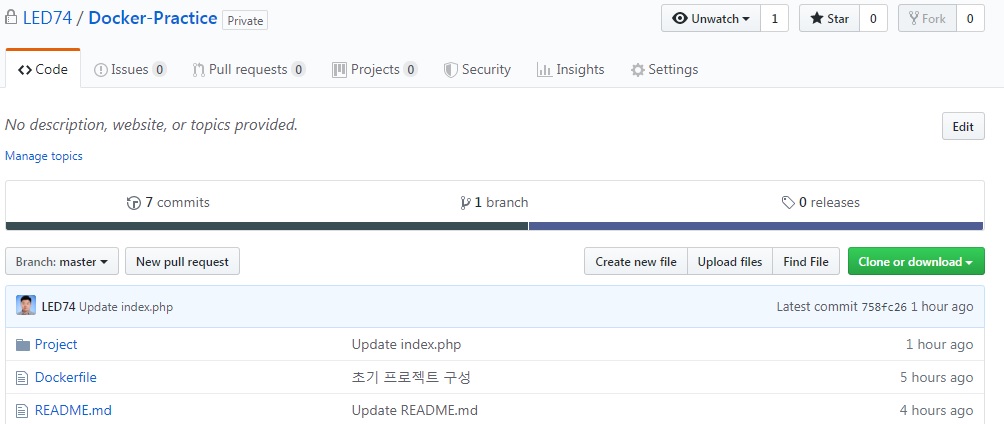
- Create repository on Github

git clone https://github.com/LED74/Docker-Practice.git
- Create a dockerfile
FROM ubuntu:18.04
MAINTAINER Euido LEE <leeeuido@gmail.com>
# Avoiding user interaction with tzdata
ENV DEBIAN_FRONTEND=noninteractive
RUN apt-get update
RUN apt-get install -y apache2 # Install Apache web server (Only 'yes')
RUN apt-get install -y software-properties-common
RUN add-apt-repository ppa:ondrej/php # For Installing PHP 5.6
RUN apt-get update
RUN apt-get install -y php5.6
# Connect PHP & MySQL
RUN apt-get install -y php5.6-mysql
EXPOSE 80
CMD ["apachectl", "-D", "FOREGROUND"]
- Create a index.php and README.md file
git add .
git commit -m "First project configulation"
git push
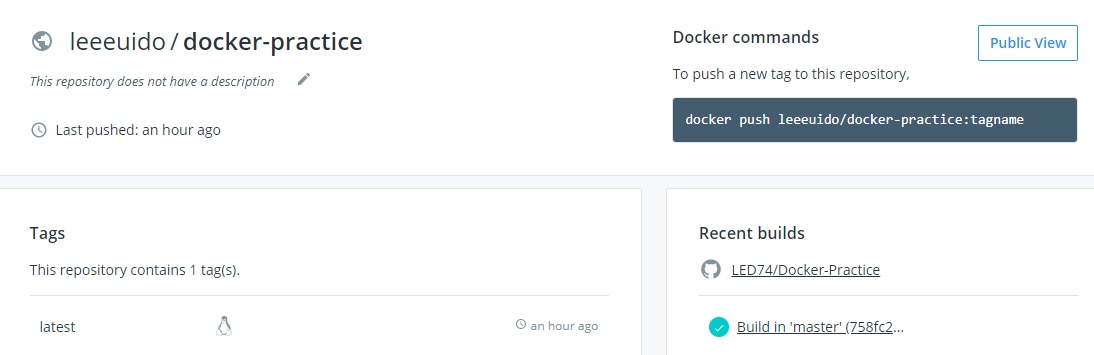
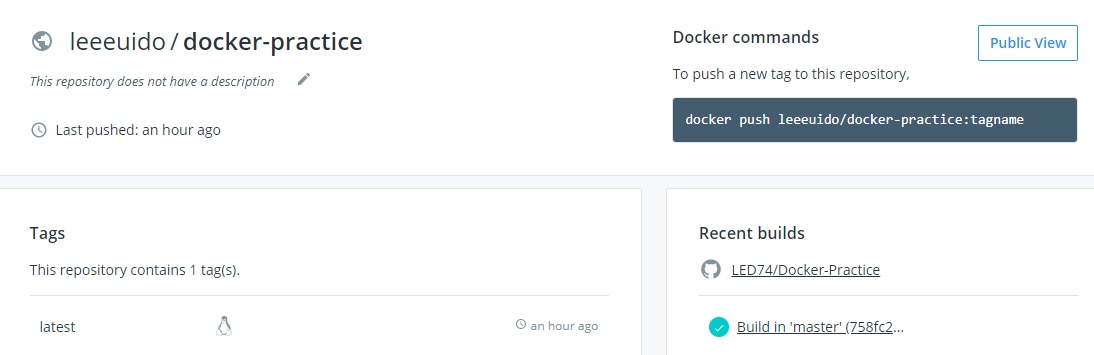
Create a repository on Dockerhub and connect with Github

- Install Jenkins on the EC2 Server.
docker pull Jenkins
docker run -d -p 8080:8080 -v /home/jenkins/:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -u root jenkins
docker ps -a
- Add 8080 port to the inbound rule of the EC2 Server.
- Complete initial setting of Jenkins
- Install docker in the Jenkins container
docker exec -it 0fdfae20341b /bin/bash
curl -fsSLO https://get.docker.com/builds/Linux/x86_64/docker-17.04.0-ce.tgz
tar xzvf docker-17.04.0-ce.tgz
mv docker/docker/ /usr/local/bin
docker login
cd /home
git clone https://github.com/LED74/Docker-Practice.git
- Fill in the Execete shell on the Jenkins
cd /home/Docker-Practice
git pull
docker rm -f php || true
docker pull leeeuido/docker-practice
docker run -p 80:80 -v /home/Docker-Practice/Project:/var/www/html --name php leeeuido/docker-practice
Continue reading
Javascript Basic
Module
Regular Expression
two ways to make regular expression in JS.
var pattern = /a/;
// If the regular expression remains constant, using this can improve performance.
var pattern = new RegExp('a');
// same expression.
var pattern = /a/;
pattern.exec('bcdef'); //null
pattern.test('abcde'); //true
pattern.test('bcde'); //false
String.match()
var pattern = /a/;
var str = 'abcdef';
str.match(pattern); //
String.replace()
var pattern = /a/;
var str = 'abcdef';
str.replace(pattern, 'A');
Option
Option i -> (No matter letter is big or small)
Option g -> (print all result)
Regular expression visualizer using railroad diagrams.
reg exp simulator online
You can find information in detail below.
regular expressions
Continue reading