HTML
in Programming on HTML
HTML Basic Structure
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Subject</title>
</head>
<body>
</body>
</html>
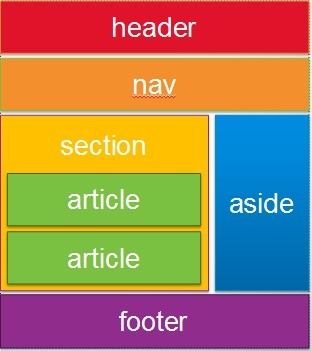
Tag for HTML layout
Search Keyword : HTML5 layout tag

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Subject</title>
</head>
<body>
<header>header</header>
<div id ="container">
<nav><ul>
<li>home</li>
<li>news</li>
<li></li>
</ul></nav>
<aside><ul>
<li>Logout</li>
<li>Today's weather<li>
<li>Fortune teller<li>
</ul></aside>
</div>
<footer>footer</footer>
</body>
</html>
HTML Structure Design
Search Keyword : HTML Structure Design
ID and Class
ID : To identify specific one
<div class="nav" data-mode="navigator">...</div>
Class : To apply the same CSS to multiple contents
<a href="http://google.com" target="_blank" class="news"></a>
Reference lecture : https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C-codesquad#
Useful Websites : https://www.w3schools.com/