jQuery
You can have so many plugin for JQuery.
jstree help you to make a tree structure quickly.
https://www.jstree.com/
jstree test using ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/ecmascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/ecmascript" src="/jquery/jstree/jstree.min.js"></script>
<link rel="stylesheet" type="text/css" href="/jquery/jstree/themes/default/style.min.css" />
<script type="text/javascript">
$(function () {
$('#jstree').jstree({
'core' : {
'data' : [
'Simple root node',
{
'text' : 'Root node 2',
'state' : {
'opened' : true,
'selected' : true
},
'children' : [
{ 'text' : 'Child 1' },
{ 'text' : 'Child 2'}]
}
]
} });
})
</script>
</head>
<body>
<div id="jstree">
</div>
</body>
</html>
Continue reading
jQuery
You can have so many plugin for JQuery.
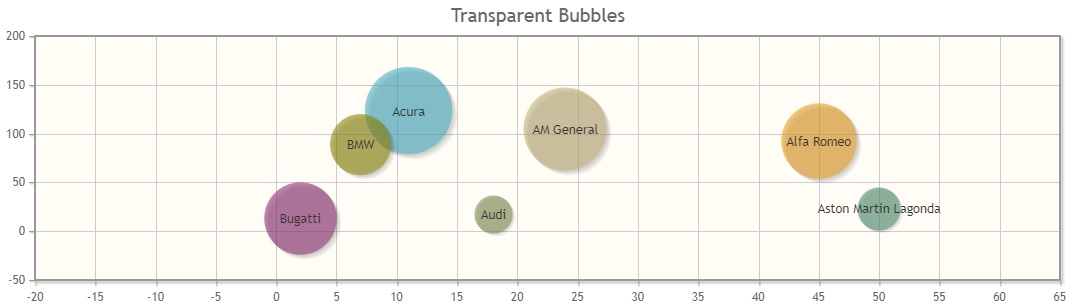
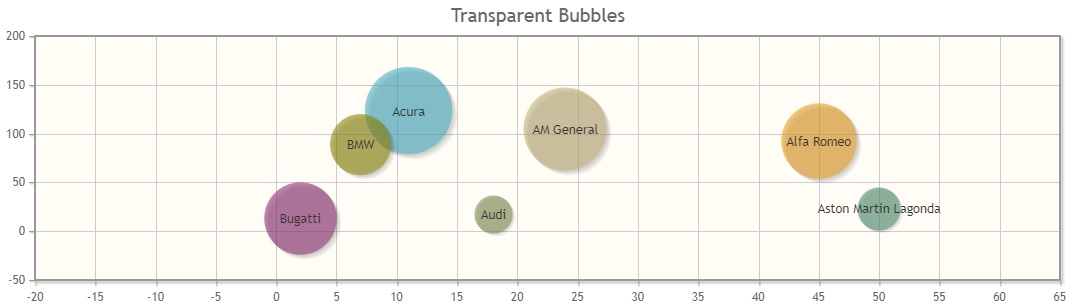
jqplot help you to make a chart quickly.

http://www.jqplot.com/download/
as you see, you can make chart simply with example source & docs. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/ecmascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/ecmascript" src="/jquery/jqplot/jquery.jqplot.min.js"></script>
<script type="text/ecmascript" src="/jquery/jqplot/excanvas.js"></script>
<!-- barchar graph -->
<script class="include" language="javascript" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.barRenderer.js"></script>
<script class="include" language="javascript" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.categoryAxisRenderer.js"></script>
<script class="include" type="text/javascript" src="/jquery/jqplot/plugins/jqplot.bubbleRenderer.js"></script>
<link rel="stylesheet" type="text/css" href="/jquery/jqplot/jquery.jqplot.min.css" />
<script type="text/javascript">
$(function () {
$(document).ready(function(){
var arr = [[11, 123, 1236, "Acura"], [45, 92, 1067, "Alfa Romeo"],
[24, 104, 1176, "AM General"], [50, 23, 610, "Aston Martin Lagonda"],
[18, 17, 539, "Audi"], [7, 89, 864, "BMW"], [2, 13, 1026, "Bugatti"]];
plot1 = $.jqplot('chartLayer',[arr],{
title: 'Transparent Bubbles',
seriesDefaults:{
renderer: $.jqplot.BubbleRenderer,
rendererOptions: {
bubbleAlpha: 0.6,
highlightAlpha: 0.8
},
shadow: true,
shadowAlpha: 0.05
}
});
});
});
</script>
</head>
<body>
<div id="chartLayer"></div>
</body>
</html>
Continue reading
jQuery
Show / Hide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("#showButton").click(function(){
//display:block;
//$("#showhide").show();
//$("#showhide").fadeIn();
$("#showhide").slideDown({
duration : 100
});
});
$("#hideButton").click(function(){
//display:none;
//$("#showhide").hide();
//$("#showhide").fadeOut();
$("#showhide").slideUp();
});
})
</script>
</head>
<body>
<input type="button" id="showButton" value="show" />
<input type="button" id="hideButton" value="hide" />
<div id="showhide" style="border : 1px solid red; display: none;">
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
</div>
</body>
</html>
<html>
<head>
<script type="text/javascript" src="/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//click load button
$("#loadButton").click(function(){
$.ajax({
url : "/dummy.json",
type : 'GET',
dataType : "json",
success : function(data){
$("#titleLayer").html("<h2>"+data.title+"</h2>");
$(".titleLayer").html("<h1>"+data.subject+"</h1>");
var list = data.list;
var tableTag = "";
/*
for(var i = 0; i<list.length; i++){
tableTag += "<tr><td>" + list[i].subject+"</td><td>" + list[i].content + "</td></tr>";
}
$("table").html(tableTag);
*/
$.each(list,function(index,data){
tableTag += "<tr><td>" + data.subject+"</td><td>" + data.content + "</td></tr>";
})
$("table").html(tableTag);
}
});
})
});
</script>
</head>
<body>
<input type="button" value="load" id=loadButton"/>
<div id="titleLayer"></div>
<div class="subjectLayer"></div>
<table width="100%" border="1"></table>
</body>
</html>
Trim
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("#trimButton").click(function(){
$("#trimText").val($("#trimText").val().trim());
})
});
</script>
</head>
<body>
<input type="text" id="trimText" value=" B l a n k " />
<input type="button" id="trimButton" value="trim" />
</body>
</html>
Continue reading
jQuery
Show / Hide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<style>
.blueStyle {
background-color : blue;
color : white;
}
</style>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="/jquery/jquery.tablednd.1.0.3.min.js"></script>
<script type="text/javascript">
$(function(){
$("table").tableDnD({
// When you drag an item, the item have a .bluestyle css
onDragClass : 'blueStyle',
// When you start drag
onDragStart : function(table,row){
console.log("start drag");
},
// When you stop drag
onDragStop : function(table,row){
// table number is be sorted
$("table").find("tr").each(function(index,data){
$(this).find("td").eq(0).html(index+1);
})
console.log("stop drag");
}
});
})
</script>
</head>
<body>
<table>
<body>
<table border = "1">
<tr>
<td>
1
</td>
<td>
first
</td>
<td>
first title
</td>
</tr>
<tr>
<td>
2
</td>
<td>
secound
</td>
<td>
second title
</td>
</tr>
<tr>
<td>
3
</td>
<td>
third
</td>
<td>
third title
</td>
</tr>
<tr>
<td>
4
</td>
<td>
fourth
</td>
<td>
fourth title
</td>
</tr>
</table>
</body>
</table>
</body>
</html>
Continue reading
jQuery
Empty
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("#button").click(function(){
// only remove contents -> empty();
$("#showhide").empty();
// remove layer -> remove();
$("#showhide").remove();
})
});
</script>
</head>
<body>
<input type="button" id="button" value="hide" />
<div id="showhide" style="border : 1px solid red;">
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
Hello, this is jQuery <br/>
</div>
</body>
</html>
Example using Remove function
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$(this).parent().remove();
})
});
</script>
</head>
<body>
<div id="showhide" style="border : 1px solid red;">
Hello, this is jQuery <br/>
<input type="button" class="btn" value="delete" />
</div>
<div id="showhide" style="border : 1px solid red;">
Hello, this is jQuery2 <br/>
<input type="button" class="btn" value="delete" />
</div>
</body>
</html>
Index
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$(".layer").hide();
$(".layer").eq($(".btn").index(this)).slideDown();
})
});
</script>
</head>
<body>
<input type="button" class="btn" value="button1" />
<input type="button" class="btn" value="button2" />
<input type="button" class="btn" value="button3" />
<div class="layer" style="display: none">
Layer1<br/>
Layer1<br/>
Layer1<br/>
</div>
<div class="layer" style="display: none">
Layer2<br/>
Layer2<br/>
Layer2<br/>
</div>
<div class="layer" style="display: none">
Layer3<br/>
Layer3<br/>
Layer3<br/>
</div>
</body>
</html>
Continue reading
jQuery
Ajax (json)
json (dummy.json)
{ "title" : "hi",
"subject" : "nicetomeetyou",
"list" : [{
"subject" : "subject1"
"content" : "content1"
},{
"subject" : "subject1"
"content" : "content1"
},{
"subject" : "subject1"
"content" : "content1"
}]
}
<html>
<head>
<script type="text/javascript" src="/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//click load button
$("#loadButton").click(function(){
$.ajax({
url : "/dummy.json",
type : 'GET',
dataType : "json",
success : function(data){
$("#titleLayer").html("<h2>"+data.title+"</h2>");
$(".titleLayer").html("<h1>"+data.subject+"</h1>");
var list = data.list;
var tableTag = "";
/*
for(var i = 0; i<list.length; i++){
tableTag += "<tr><td>" + list[i].subject+"</td><td>" + list[i].content + "</td></tr>";
}
$("table").html(tableTag);
*/
$.each(list,function(index,data){
tableTag += "<tr><td>" + data.subject+"</td><td>" + data.content + "</td></tr>";
})
$("table").html(tableTag);
}
});
})
});
</script>
</head>
<body>
<input type="button" value="load" id=loadButton"/>
<div id="titleLayer"></div>
<div class="subjectLayer"></div>
<table width="100%" border="1"></table>
</body>
</html>
Continue reading
jQuery
Ajax (html)
View (list_ajax.jsp)
<%
Connection conn = null;
Statement stmt = null;
try{
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/text","root","1234");
stmt = conn.createStatement();
String sql;
sql = "SELECT * FROM test order by idx desc";
ResultSet rs = stmt.executeQuery(sql);
Map<String,Object> object = null;
List<Map<String,Object>> list = new ArrayList<Map<String,Object>>();
while(re.next()){
int idx=rs.getInt("idx");
String content = rs.getString("Content");
object = new HashMap<String,Object>();
object.put("idx",idx);
object.put("content",content);
list.add(object);
request.setAttribute("list", list);
}
rs.close();
}catch(Exception e){
e.printStackTrace();
}finally{
try{if(stmt!=null) {stmt.close();}}catch(SQLException e){}
try{if(conn!=null) {conn.close();}}catch(SQLException e){}
}
%>
<c:choose>
<c:when test="${fn:length(list) > 0}">
<c:foreach items="${list }" var="list">
<tr>
<td width="30%">
${list.idx}
</td>
<td>
${list.content}
</td>
</tr>
<c:forEach>
</c:when>
<c:otherwise>
<tr>
<td colspan="2">
no data
</td>
</tr>
</c:otherwise>
</c:choose>
ajax.html
<html>
<head>
<script type="text/javascript" src="/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
// form action(url), type(method)
// ajax needs data type even though form doesn't need.
url : '/list_ajax.jsp',
type : 'GET',
dataType : 'html',
/* data : {}, */
success : function(data){
$("table").html(data);
}
});
$("#submitButton").click(function()){
$.ajax({
// form action(url), type(method)
// ajax needs data type even though form doesn't need.
url : '/insert_ajax.jsp',
type : 'POST',
dataType : 'html',
//parameter
//data : {content : $("input[name=content]").val()},
// to send a form, name value is must-have
data : $("form").serialize();
success : function(data){
$("table").html(data);
}
})
})
</script>
</head>
<body>
<form action="/insert.jsp" method="post" id="frm">
<input type="text" name="content" />
<input type="button" id="submitButton" value="submit" />
</form>
<table width="100%" border="1"></table>
<body>
</html>
Server side (/insert_ajax.jsp)
<%
String content = request.getParameter("content");
Connection conn = null;
Statement stmt = null;
try{
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/text","root","1234");
String sql = "insert into test(content) values(?)";
pstmt = conn.createStatement();
pstmt.setString(1,content);
pstmt.executeUpdate();
}catch(Exception e){
e.printStackTrace();
}finally{
try{if(pstmt!=null) {stmt.close();}}catch(SQLException e){}
try{if(conn!=null) {conn.close();}}catch(SQLException e){}
}
response.sendRedirect("/list_ajax.jsp");
%>
Continue reading
jQuery
Traversing
<script>
$(function(){
// parent(), find(), prev(), next()
// when you want to find child -> find()
$("table").find("#txt").val(); // value
$("table").find("tr:eq(0)").find("td:eq(0)").find("#txt").val(); // value
console.log("txt",txt);
// when you want to find parent -> parseInt
$("table").find("#txt").parent().val(); // <td>
// when you want to find next (same level) -> next()
$("table").find("#txt").parent().next().find(".txt:eq(1)").val(); // value2
// when you want to find previous (same level) -> prev()
$("table").find("#txt:eq(3)").prev().val(); // value2
});
</script>
<body>
<table>
<tr>
<td>
<input type="text" id="txt" value="value"/>
</td>
<td>
<input type="text" id="txt" value="value1"/>
<input type="text" id="txt" value="value2"/>
<input type="text" id="txt" value="value3"/>
<input type="text" id="txt" value="value4"/>
</td>
</tr>
</table>
</body>
<head>
<style type="text/css">
.sample1{
color : red;
font-weight : bold;
}
.sample2{
color : green;
}
</style>
</head>
<script>
$(function(){
//addClass("ClassName") add className to selected selector
$("#sampleDiv1").addClass("sample2");
//removeClass("ClassName") delete className from selected selector
$("#sampleDiv1").removeClass("sample2");
//hasclass("ClassName") check whether selected selector has className (true/false)
let flag = $("#sampleDiv1").hasClass("sample2");
console.log(flag);
});
</script>
<body>
<div id="sampleDiv">control style1</div>
<div id="sampleDiv2">control style2</div>
</body>
Continue reading
jQuery
Selector
<script>
$(function(){
$("#xxx").val(); // id
$(".xxx").val(); // class
$("input[class=text]") // class = text1
$("input[name=textName1]") // name=textName1
});
</script>
<body>
<input type="text" name="textName1" class="text1" value="text1" /></br>
<input type="text" name="textName2" class="text2" value="text2" /></br>
</body>
<script>
$(function(){
let checkedRadio = $("input[name=rdo]:checked").val(); // name=textName1
console.log(checkedRadio); // print second
});
</script>
<body>
<input type="radio" name="rdo" checked="checked" value="first" /></br>
<input type="radio" name="rdo" value="second" /></br> // selected
</body>
<script>
$(function(){
// $("div:eq(0)") = $("div").eq(0)
let class2 = $(".class2:eq(1)").html(); // eq means sequence (starts from 0)
console.log(class2); // print "value2"
});
</script>
<body>
<div class="class2">
<h2>value1</h2>
</div>
<div class="class2">
<h2>value2</h2>
</div>
</body>
Continue reading
jQuery
Get / Set
1) input, select, etc = val()
2) att(“attribute name”) > GET
att(“attribute name”,”value”) > SET
3) print html tag (applied) > html()
4) print text (html not applied) > text()
//get
<script>
$(function(){
$("#txt1").val();
});
</script>
<body>
<input type="text" id="txt1" value="text1" />
</body>
//set
<script>
$(function(){
$("#txt1").val("text2");
});
</script>
<body>
<input type="text" id="txt1" value="text1" />
</body>
// get attribute value
<script>
$(function(){
$("#div1").attr("style");
$("#div2").attr("class");
});
</script>
<body>
<div id="div1" style="display: block;">
Test1
</div>
<div id="div2" class="testDiv">
Test2
</div>
</body>
// set attribute value
<script>
$(function(){
$("#div1").attr("style","color:red;");
$("#div2").attr("style","color:blue;");
});
</script>
<body>
<div id="div1" style="display: block;">
Test1
</div>
<div id="div2" class="testDiv">
Test2
</div>
</body>
// get html
<script>
$(function(){
$("#node1").html();
});
</script>
<body>
<div id="node1">
<table>
<tr>
<td>
<h2>table</h2>
</td>
</tr>
</table>
</div>
</body>
// set html
<script>
$(function(){
$("#node2").html("<h1>test</h1><h2>test</h2>");
});
</script>
<body>
<div id="node2">
</div>
</body>
// set text (not applied HTML)
<script>
$(function(){
$("#node2").text("<h1>test</h1><h2>test</h2>");
});
</script>
<body>
<div id="node2">
</div>
</body>
Before / After / Prepend / Append
//before
<script>
$(function(){
let html = '<div><h1>inserted layout</h1></div>';
$("#layer2").before(html);
});
</script>
<body>
<div id="layer1">
<h2>first layout</h2>
</div>
<div id="layer2">
<h2>second layout</h2>
</div>
<div id="layer3">
<h2>third layout</h2>
</div>
</body>
//after
<script>
$(function(){
let html = '<div><h1>inserted layout</h1></div>';
$("#layer2").after(html);
});
</script>
<body>
<div id="layer1">
<h2>first layout</h2>
</div>
<div id="layer2">
<h2>second layout</h2>
</div>
<div id="layer3">
<h2>third layout</h2>
</div>
</body>
//Prepend
<script>
$(function(){
let html = '<h1>inserted layout</h1>';
$("#layer2").prepend(html); //first son of the node
});
</script>
<body>
<div id="layer1">
<h2>first layout</h2>
</div>
<div id="layer2">
// here
<h2>second layout1</h2>
<h2>second layout2</h2>
<h2>second layout3</h2>
<h2>second layout4</h2>
</div>
<div id="layer3">
<h2>third layout</h2>
</div>
</body>
//Append
<script>
$(function(){
let html = '<h1>inserted layout</h1>';
$("#layer2").prepend(html); //last son of the node
});
</script>
<body>
<div id="layer1">
<h2>first layout</h2>
</div>
<div id="layer2">
<h2>second layout1</h2>
<h2>second layout2</h2>
<h2>second layout3</h2>
<h2>second layout4</h2>
// here
</div>
<div id="layer3">
<h2>third layout</h2>
</div>
</body>
Continue reading
jQuery
event
<script>
$(function(){
// Click, dblclick, keypress, on)
// Q1. print select value + text value when user click the search button
$("#searchButton").click(function(){
var searchKey = $("#searchKey").val();
var searchValue = $("#searchValue").val();
console.log("searchKey",searchKey);
console.log("searchValue",searchValue);
})
// Q2. print select, text value when we enter searchValue tag
$("#searchValue").keypress(function(event){
if(event.keyCode == 13){ // enter = keycode 13
var searchKey = $("#searchKey").val();
var searchValue = $("#searchValue").val();
console.log("searchKey",searchKey);
console.log("searchValue",searchValue);
})
}
});
</script>
<body>
<div>
<select id="searchKey">
<option value="first">first value</option>
<option value="second">second value</option>
<option value="third">third value</option>
</select>
<input type="button" id="searchValue" />
<input type="button" id="searchButton" value="Click" />
</div>
</body>
<script>
$(function(){
// Q3. text Tag will be added on the div "addLayer" when you click the button
$("#addButton").click(function(function){
var textTag = "<input type='text' value='temp value'/>";
$("#addLayer").append(textTag);
})
});
</script>
<body>
<div>
<input type="button" id="addButton" value="add"/>
</div>
<div id="addLayer"></div>
</body>
Plus, use before + after function
<script>
$(function(){
var textTag = "<input type='text' value='temp value'/>";
$("#beforeAddButton").click(function(function){
$("#addLayer").before(textTag);
});
$("#afterAddButton").click(function(function){
$("#addLayer").after(textTag);
});
});
</script>
<body>
<div>
<input type="button" id="beforeAddButton" value="beforeAdd"/>
<input type="button" id="afterAddButton" value="afterAdd"/>
</div>
<div id="addLayer">
<h2>this is line</h2>
</div>
</body>
on (dynamic event)
<script>
$(function(){
$("#addBtn").click(function()){
var tag = '<input type="button class="alertbutton" value="Click" />';
$("#addLayer").append(tag);
});
$(document).on("click",".alertButton,function(){
alert("Click!!");
})
});
</script>
<body>
<input type="button" id="addBtn" value="add"/>
<div id="addLayer">
<input type="button" id="alertButton" value="click"/>
</div>
</body>
Continue reading
jQuery
each loop
<script>
$(function(){
$("div").each(function(index){
let txt = $("div").eq(index).find("input[type=text]").val();
console.log(txt); // first value, second value, third value, fourth Value
});
//OR
$("div").each(function(index){
let txt = $(this).find("input[type=text]").val();
// $("div").eq(index) = $(this)
console.log(txt); // first value, second value, third value, fourth Value
});
});
</script>
<body>
<div>
<input type="text" value="first value"/>
</div>
<div>
<input type="text" value="second value"/>
</div>
<div>
<input type="text" value="third value"/>
</div>
<div>
<input type="text" value="fourth value"/>
</div>
</body>
return
<script>
$(function(){
$("div").each(function(index){
if(index == 1){
return false;
}
});
});
</script>
<body>
<div>
<input type="text" value="first value"/>
</div>
<div>
<input type="text" value="second value"/>
</div>
<div>
<input type="text" value="third value"/>
</div>
<div>
<input type="text" value="fourth value"/>
</div>
</body>
Continue reading
jQuery
CSS Control
<script>
$(function(){
//css()
$("div:eq(0)").css("color", "red");
$("div:eq(0)").css("font-weight","bold");
});
</script>
<body>
<div>control style1</div>
<div>control style2</div>
</body>
<head>
<style type="text/css">
.sample1{
color : red;
font-weight : bold;
}
.sample2{
color : green;
}
</style>
</head>
<script>
$(function(){
//addClass("ClassName") add className to selected selector
$("#sampleDiv1").addClass("sample2");
//removeClass("ClassName") delete className from selected selector
$("#sampleDiv1").removeClass("sample2");
//hasclass("ClassName") check whether selected selector has className (true/false)
let flag = $("#sampleDiv1").hasClass("sample2");
console.log(flag);
});
</script>
<body>
<div id="sampleDiv">control style1</div>
<div id="sampleDiv2">control style2</div>
</body>
Continue reading